スマホ対策できてますか?
Webマーケティングにスマホ対応は必須です。
インターネット利用者は、PCはもちろんタブレット・スマートフォンなどあらゆる端末を通じて、あなたのWebサイトに訪れています。今はモバイル端末の利用が主流となり、スマートフォンからのアクセスはPCを抜く勢いです。スマホ対応とはタブレットやPCでも閲覧しやすいようにサイトを最適化することです。これらの対応を怠ると大きなデメリットが発生します。欲しい情報であっても見にくい、操作しづらいなどのストレスを与えてしまうとせっかく訪れたユーザーはすぐに去ってしまい、せっかくのお客様を逃してしまうことになります。また、Googleはスマホ対応(モバイルフレンドリー)の評価基準を検索ランキング要因に使用するとしており、スマホ対応されていないサイトは上位に上がらないという結果になっています。結果、サイトを見てもらえないという状況に陥ってしまうのです。
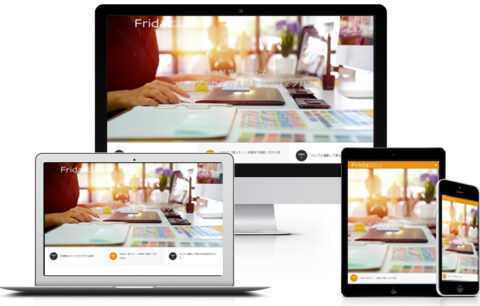
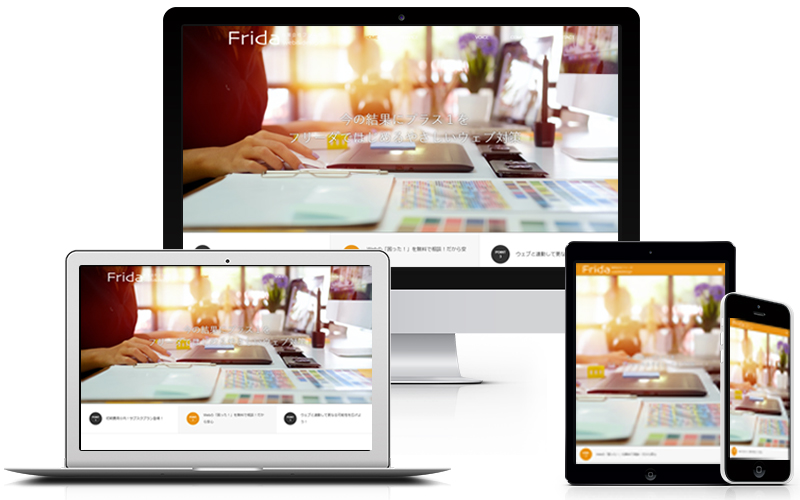
スマホ対応するにあたり、レスポンシブWebデザインという手法を使って構築することをお勧めしています。※Googleも推奨
サイトをレスポンシブWebデザインにすることで、文字や画像が最適なサイズで表示され、訪れたユーザーは、快適にあなたのサイトを閲覧することができるのです。
レスポンシブWebデザインとは
レスポンシブWebデザインとは、スマートフォンやタブレットなどの端末ごとにサイトを用意するのではなく、ひとつのサイトだけを用意し、ユーザーの閲覧する画面サイズにあわせて自動でレイアウトを調整する手法のことです。従来の手法でPC・タブレット・スマートフォンのサイトを作るとなると、その機種ごとにデザインやHTMLファイルを用意していましたが、レスポンスWebデザインは、ひとつのファイルで一括管理できるので、1回の更新作業でPCサイト、スマートフォンサイトの両サイトに反映されます。
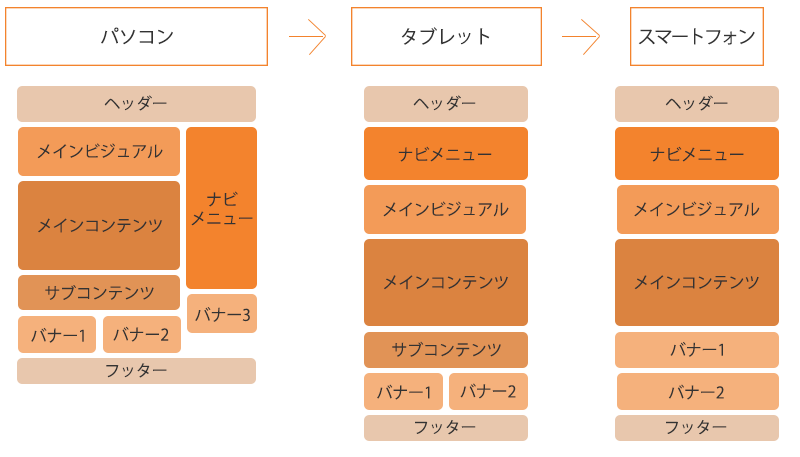
パソコンをはじめ、スマートフォン、タブレットなど様々なデバイスに対応!
レスポンシブWebデザインにすると、PC、タブレット、スマートフォンなどデバイスの種類と画面のサイズで自動判別し、見やすいようにレイアウトを最適化します。
異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを調整するので、デバイスによってレイアウトが小さすぎ・大きすぎるといった使い勝手の悪さを解消します。

更新作業やSEO対策のコストも削減!
レスポンシブWebデザインは、ひとつのデータから作成されているため、Webサイトの更新を行う際もPC用サイトの更新・スマホ用サイトの更新と二重の作業が必要ありません。Webサイトの運用・管理が一元化できます。